
前言@
Stacklands是一款小巧简单的卡牌经营类游戏,之所以选择其做分析,是因为该游戏的经典性和简洁性。可以进行较为快速的浅入深出UX分析。
【该项目已结项,这里就不更新了,具体请查看作品集】
游戏简介@
该游戏属于卡牌游戏品类,可以看做桌面卡牌游戏的直接电脑端移植。
游戏机制/玩法:
- 唯一失败条件:所有【村民卡】死亡

- 胜利条件:不限。有村民存活即可继续游戏。
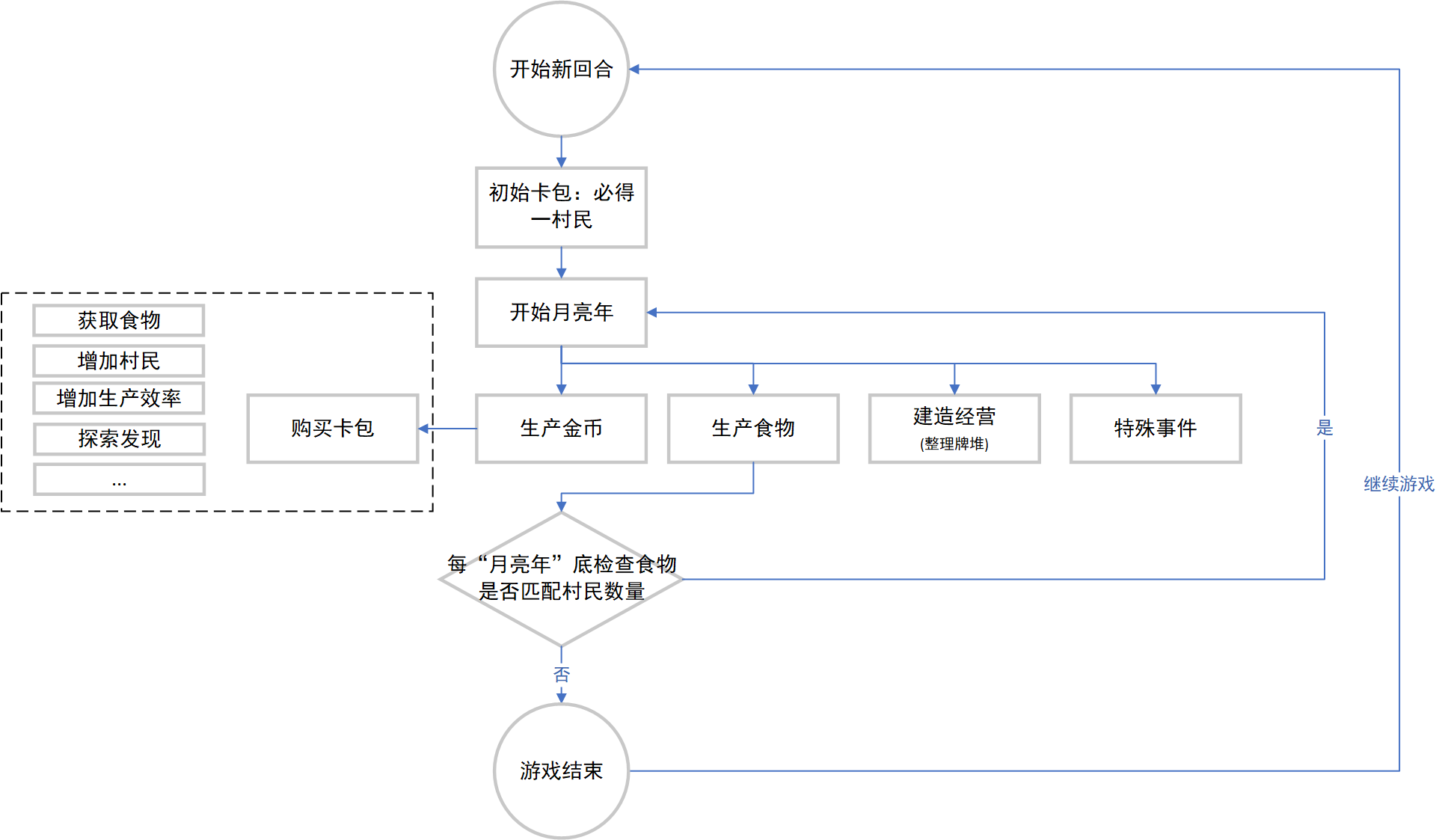
游戏基本流程:

游戏目标:
- 该游戏内(不包括DLC)的终极目标为【击败魔王】,但此目标并不作为一个结局节点,只是作为【成就】存在,意味着玩家在达成此结局后可以不限时长的继续游玩(直到因为触发游戏失败条件而游戏结束)
游戏操作:
键鼠(笔者所使用的方式)或手柄。
- 选取卡牌 -》 拖动卡牌 -》 放置卡牌
市场环境分析@
卡牌游戏 + 生存 + 轻Rogue@
个人背景:非卡牌类型硬核玩家,游玩经历包括Cultist Simulator、Inscryption和Slay the Spire。
类SWOT分析@
游戏优势@
操作极简,上手快,画面明快可爱,前期具备探索性(抽卡、解锁新卡包)
游戏劣势@
玩家难以获得成就感,在达成较高阶段(如已解锁全部卡包,无需管理即可正常运转,放置)后缺乏继续游玩的动力。文学价值及游戏内涵一般。
游戏亮点(机会)@
相较于同类游戏,其可爱卡通的画风无疑是一大特色,其简洁的操作也将其上手难度降低了不少,可以吸引大批新手玩家游玩。
游戏设计难点(外在威胁)@
- 行业内过于千篇一律
- 行业内空洞且未完全履行的承诺
正文@
分析思路:@
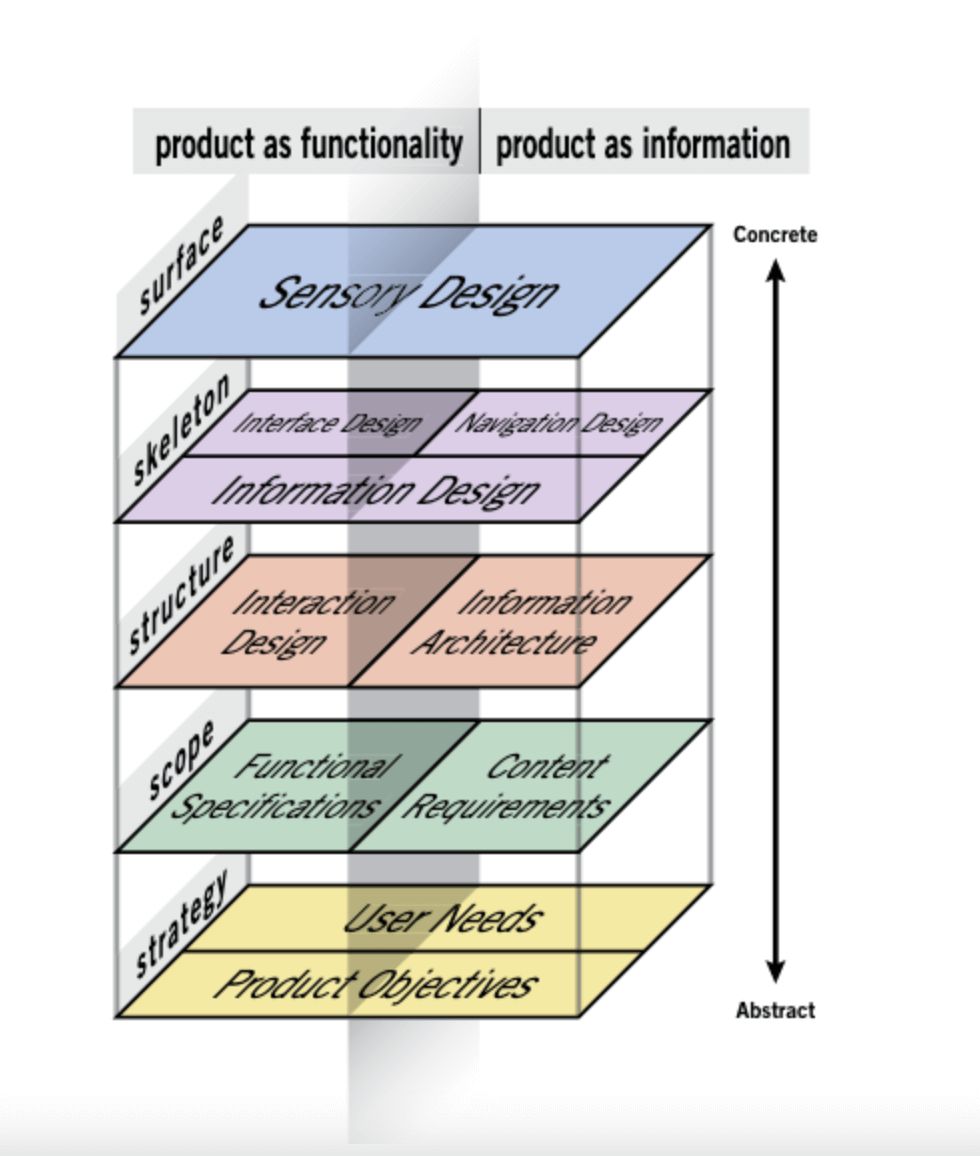
最近在关注和学习MDA(Mechanics(Rules)《-》Dynamics(System)《-》Aesthetics(UX: Game Experience))、游戏玩家动机理论、游戏UI设计,以及在过程中复习了用户体验五层级的基础知识,所以这次分析使用这几点进行框架尝试和知识巩固。(虽然目前来讲比较表面,但凡事都要有起步点:))

根据用户体验五层级,本篇分析内容划分如下:
- 前言(Strategy:产品目标)
- UX(Strategy:用户需求 + Scope + Structure + Skeleton:界面/信息逻辑(文档))
- UX -》UI(Skeleton:界面/信息逻辑(可视化) + Surface)
- 问题及改进点

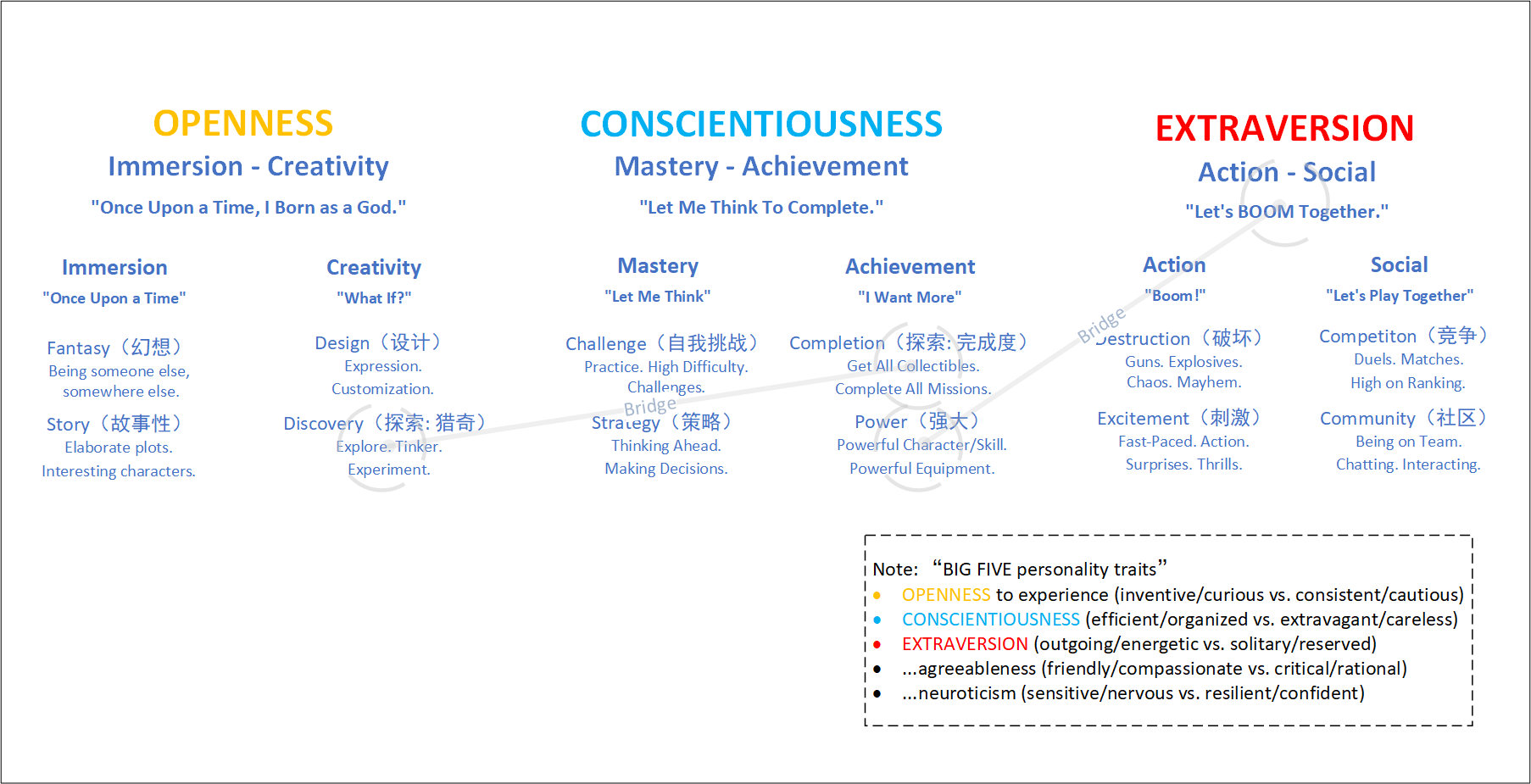
玩家期待什么?
对于社交-冲突型玩家:
- 玩家可能期待与好友同享体验(包括合作、竞争)
- 玩家可能期待榜单及竞赛奖杯
- 玩家可能期待展示自己的亮点时刻
- 玩家可能期待展示自己的成就/数据
对于策略-成就型玩家:
- 玩家可能期待解锁成就
- 玩家可能期待收集卡牌
- 玩家可能期待不同的困难程度
- 玩家可能期待多样的应战策略
- 玩家可能期待高度可重玩性
- 与社交-冲突型的交集部分…
对于探索-创意型玩家(*我):
- 玩家可能期待对新卡牌的探索
- 玩家可能期待新的卡牌游戏模式
- 玩家可能期待未知的游戏机制
- 玩家可能期待对游戏的细节挖掘
- 玩家可能期待对游戏剧情、内涵和设定的解读
- 与策略-成就型的交集部分…
但对于这款游戏而言,其tag为卡牌战斗、管理、生存、轻度Rogue,可以说从游戏设计上就是以单人游戏的形式出发的,因此较难考虑到社交-竞争型玩家的需求。
UX 分析@
交互目标:
- 开启卡包:抽卡、抽卡感情
- 玩家内在冲动:整理、堆叠、规则化
特色(优点):
- 附近相同卡牌自动整理叠堆
功能需求图@
UX需求图@
问题点@
- 解释不足:没有明确告知用户某些卡牌在”消失“后依然生效(用户潜意识认为卡牌消失即为功能消失,而且这些卡牌会标价,会误导用户认为其是”有价值,值得保留的“),例如”主意“类卡牌。用户可能依然保留这些卡牌,然而这么做会占用卡牌空间(计入用户卡牌数量),增加不必要的画面复杂程度。
- 时间的快进功能不尽合理:时间按钮的设置是单按钮循环体现功能【正常速度 -》五倍速度 -》暂停】,而用户最常用的功能可能在于”快进(五倍速)“和”暂停“直接切换(个人体验如此,进一步验证需要调研)(但游戏通过键盘快捷键提供了另一种解决方案,虽然在这个使用鼠标即可完成全程基本操作的游戏中,增加额外的键盘操作并不是很理想的选择)
- 很严重的局限是在:在卡牌较多的情况下,卡牌位置可能重叠,但桌面空间并不足以放置如此多卡牌,会产生等情况。且在卡牌密集的情况下,若产生了新的卡牌,会挤兑附近的原有卡牌位置,将玩家整理好的卡牌冲散,既影响视觉效果,又影响玩家体验。
- 细节:在一月亮年结束,游戏要求玩家售出多余卡牌时,在动作完成后会将屏幕凝滞,要求玩家点击开始才可继续操作。但在此时卡牌售出之后产生的金币牌并不一定与玩家规划位置一致,玩家可能会处于整理的意图尝试将金币卡牌整理堆叠,但由于界面凝滞而无法操作。(个人体验如此,进一步验证需要调研)
UX -》UI 分析@
艺术风格:卡通、手绘

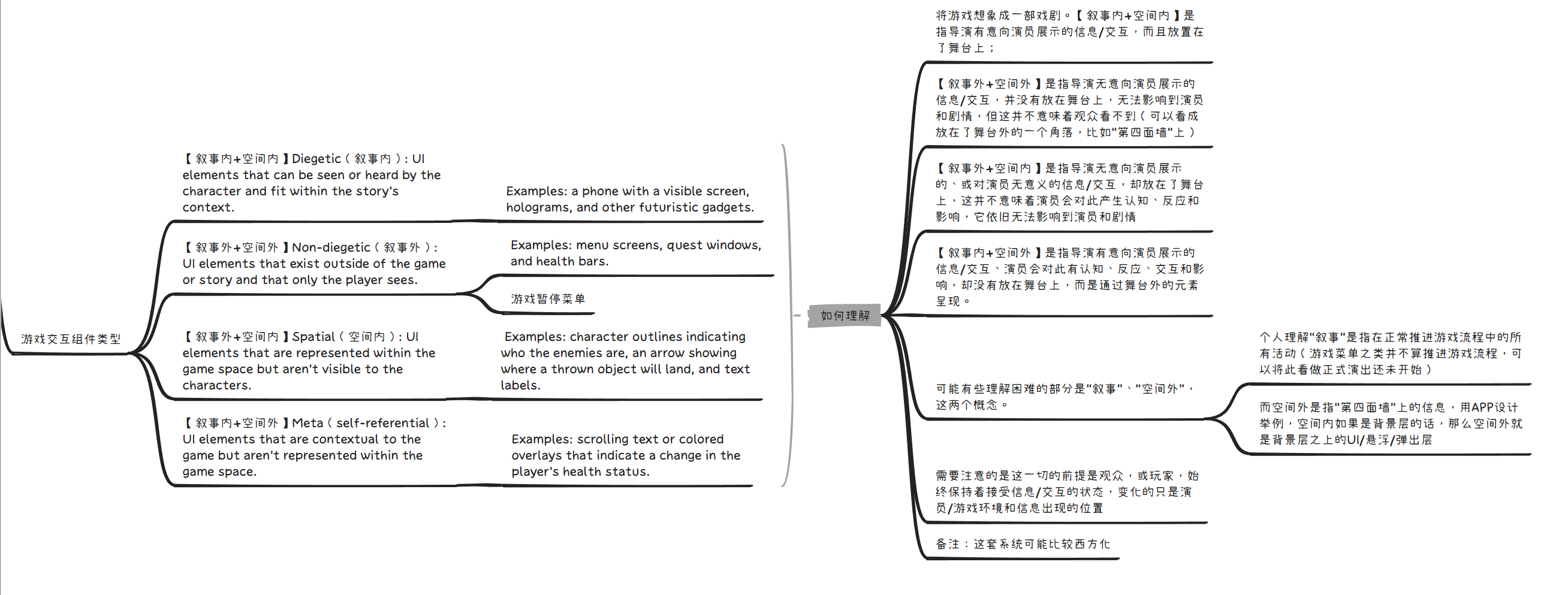
Stacklands的【叙事】和【空间】:该概念通常出现在游戏类型较为复杂的游戏中(有明显的“剧情”和“舞台”),Stacklands是较为简约的卡牌游戏,套用此定义似乎有些困难。而且在实际应用中,部分UI的划分并不明显。
叙事:我的思考角度是,若此游戏以桌游卡牌形式游玩,则不存在影响需要计算机进行裁判和计算的情况,而只是玩家们人为操作。因此可以将这款游戏的【叙事】定义为“计入计算机运算、影响里程碑事件的过程”,或者更贴近生活的描述“一位玩家正在GM的带领下游玩该桌游的连续过程”。
空间:从桌游角度理解,游戏空间似乎是布局游戏的整张桌面。挪用到计算机中,则可以同样以此理解。
UI分类:
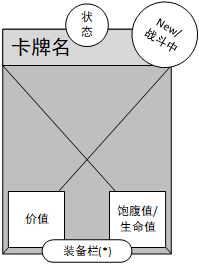
在Stacklands中,出现的游戏“角色”便是一张张卡牌,这些卡牌及卡牌状态、生产进度条、战斗状态及区域等均可以看做为【空间内+叙事内,即Diegetic】UI;

Note:装备栏是后期更新内容(DLC),在最早发售的版本中并无此项。
如上图所示,卡牌与卡牌相关的元素均会出现在游戏空间内,因此均属于“空间内”UI。但可以注意到右上角“New!”的提示标识符对于游戏,一定程度上也可以归类为Spacial UI。

注释卡牌的标识符(比如新卡牌标识)等可看做【叙事外+空间内,即Spacial】UI;
侧边说明栏、HUD、任务栏、游戏暂停特效等则为【叙事外+空间外,即non-diegetic】UI;

Note:游戏暂停时会降低荧幕灰度,并且在听觉上给予音效减速效果
【叙事内+空间外,即Meta】的UI,这类UI通常是指仅出现在2D层面的全局视觉层,而且与游戏叙事紧密相关(例如在面临游戏结束的威胁时全屏闪红,在被攻击击中的时候全屏震动等,但Stacklands里并没有此类UI);
亮点事件处理@
在这个模块我想就我认为Stacklands处理
- 战斗事件
玩家评价 & 反馈@
业内评价@
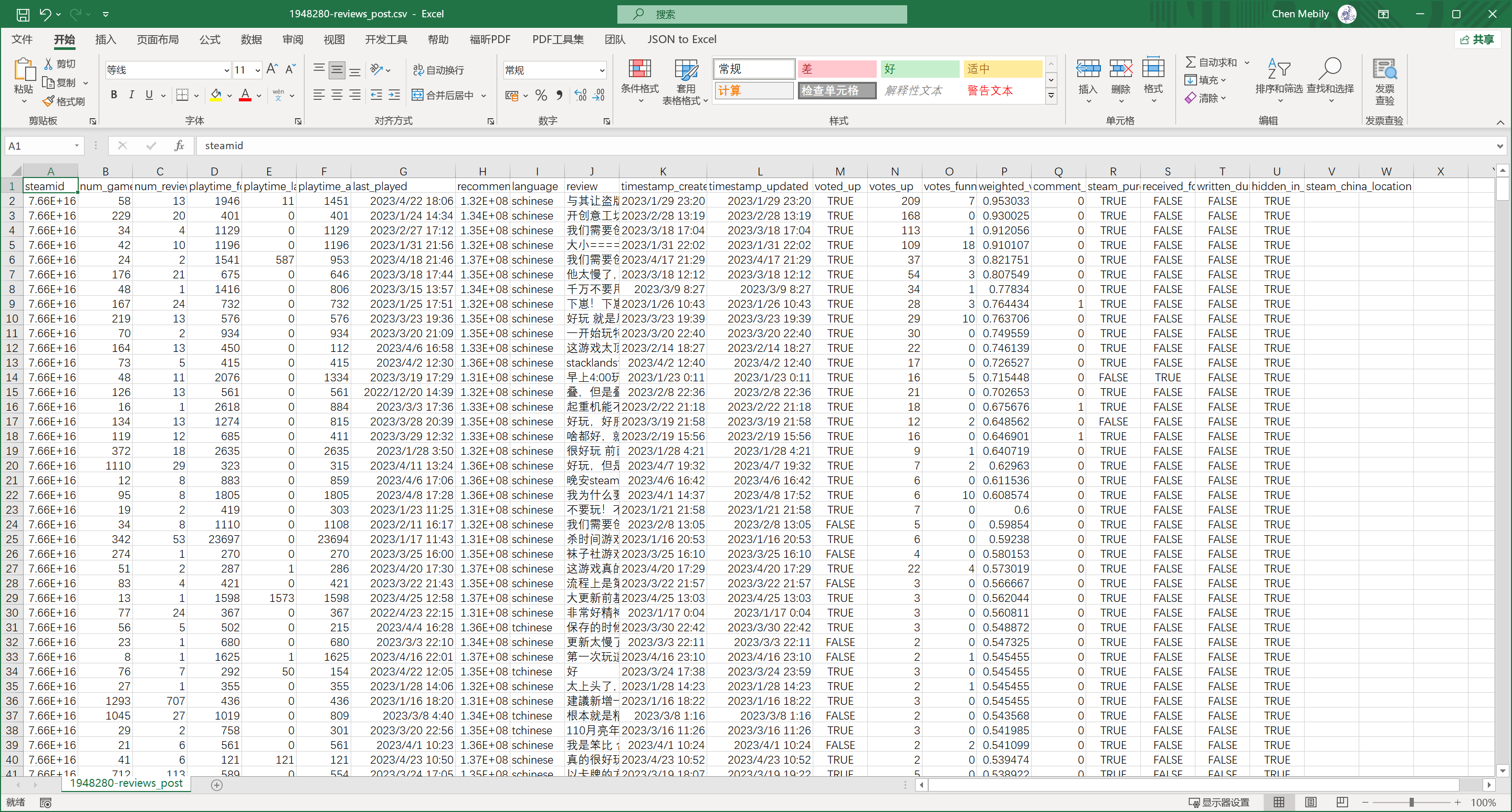
玩家反馈(Steam平台评论数据分析)@
用Python + SteamReviews API做了个简单的Steam评论提取,效果如下:

词云@
